Hi all,
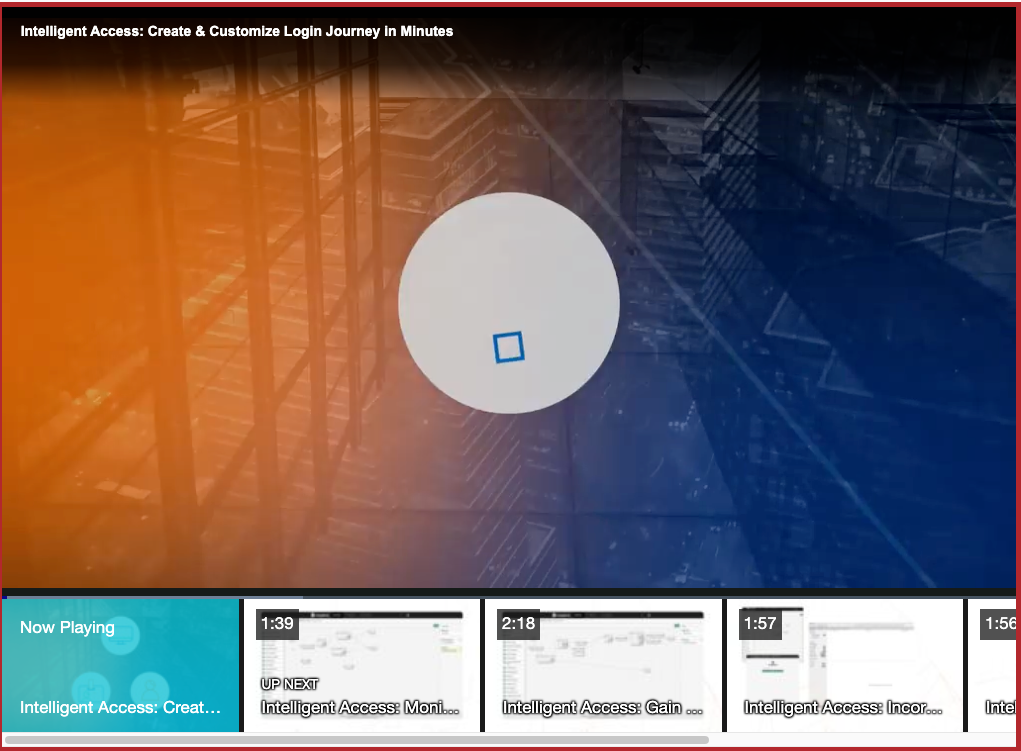
New to using Brightcove so bear with me here. My place of employment currently uses Brightcove to play videos on our site and I’ve been tasked with supporting playlists in this component. I have it mostly working (both videos and playlists work independently, using the default player for the videos and a custom player for playlists) but if they’re on the same page together, the second one to come in looks a little funky. I’ll attach a screenshot of what I’m talking about.
My suspicion is that there’s something in the import scripts that conflicts.
I’m using JSP so here’s what it looks like.
Import Scripts:
<c:choose>
<c:when test="${empty playerId}">
<script src="//players.brightcove.net/${accountId}/default_default/index.min.js" defer></script>
</c:when>
<c:otherwise>
<script src="https://players.brightcove.net/${accountId}/${playerId}_default/index.min.js" defer></script>
</c:otherwise>
</c:choose>Component:
<%-- Responsive video --%>
<c:if test="${not empty videoId}">
<h1>Video activated</h1>
<h1>Padding top: <c:out value="${paddingTop}" /></h1>
<div class="brightcove__container" style="${widthStyle}">
<div class="video__wrapper" style="${paddingTop}">
<video-js
data-account="${accountId}"
data-video-id="${videoId}"
data-player="${playerId}"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fill">
</video-js>
</div>
</div>
</c:if>
<%-- Responsive playlist --%>
<c:if test="${not empty playlistId}">
<div class="brightcove__container" style="${widthStyle}">
<div style="padding-top: 73%">
<div class="vjs-playlist-player-container">
<video-js
data-account="${accountId}"
data-playlist-id="${playlistId}"
data-player="${playerId}"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fill">
</video-js>
</div>
</div>
</div>
</c:if>Summary:
- Both players (default and custom for playlists) work fine independently
- If I add a playlist player to a page, then add a video player afterwards, the video player looks funky.
- If I add a video player to a page, then add a playlist player afterwards, the video player looks funky.
- This may not be a video/playlist thing but perhaps a default/custom player thing.
- “defer” keyword in import scripts doesn’t seem to make a difference whether it’s there or not, but it was there before I started working on this piece of our codebase so I’ve left it there.
I appreciate any ideas/feedback/context as to what may be happening or how to fix it. Hoping it’s a small thing I’m doing wrong.
Screenshots: